これからEMA(Exponential Moving Average)=指数平滑移動平均線を、
短期2本(10EMA,25EMA)、中期一本(75EMA)、長期2本(180EMA,200EMA)の計5本表示させる方法を説明します。

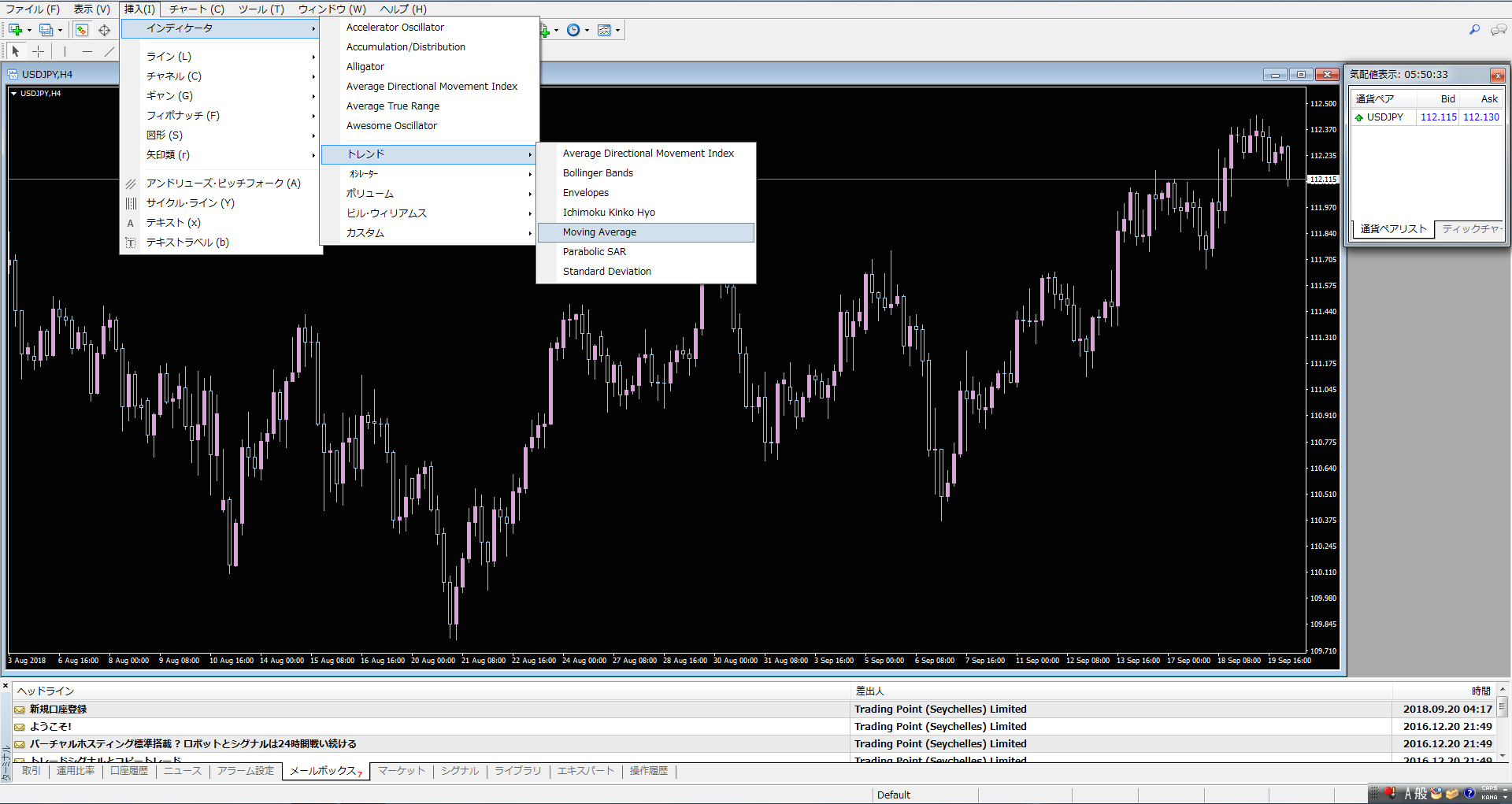
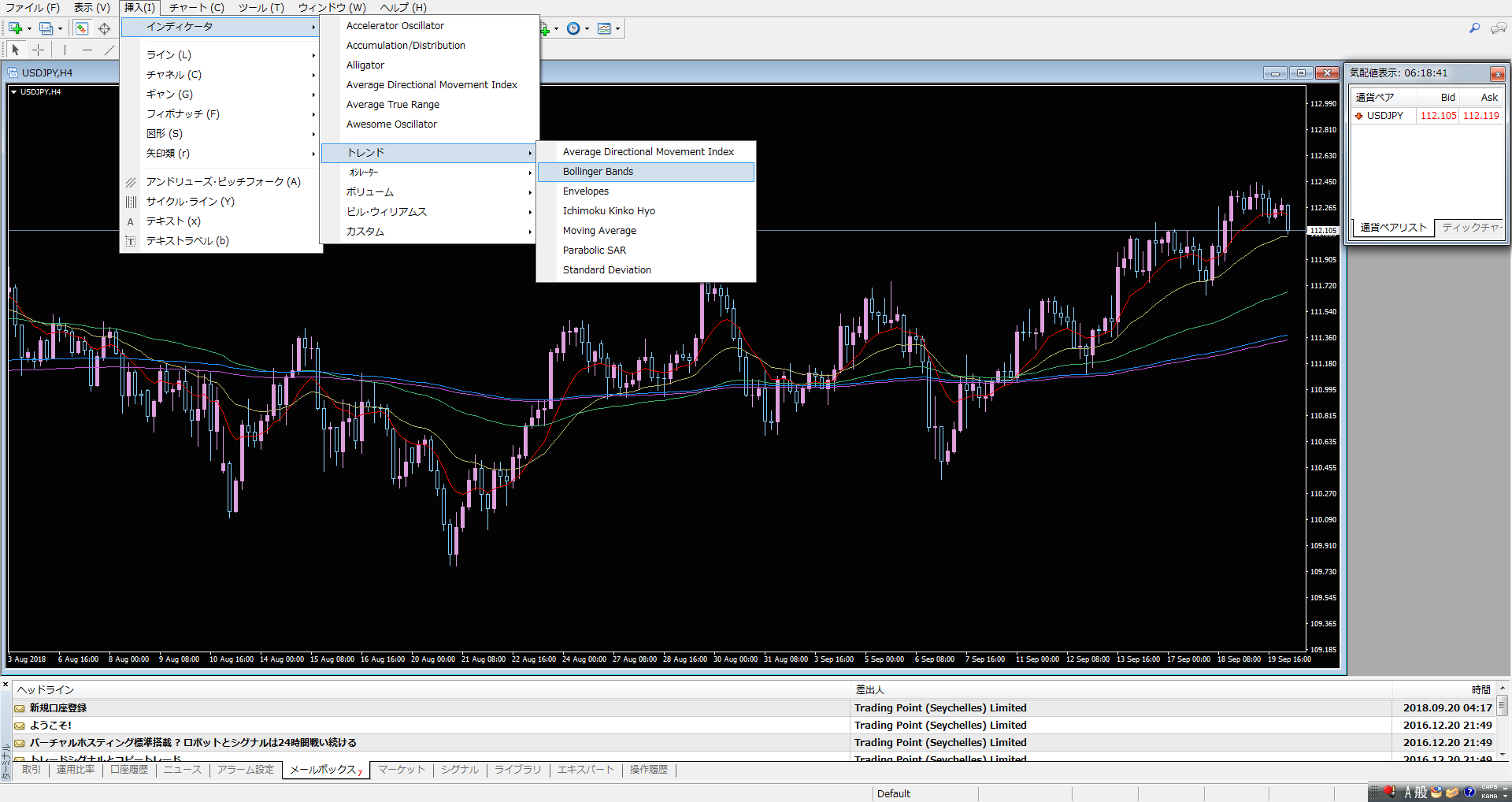
まずは画面上部の【挿入】→インディケータ→トレンド→Moving Averageを選択

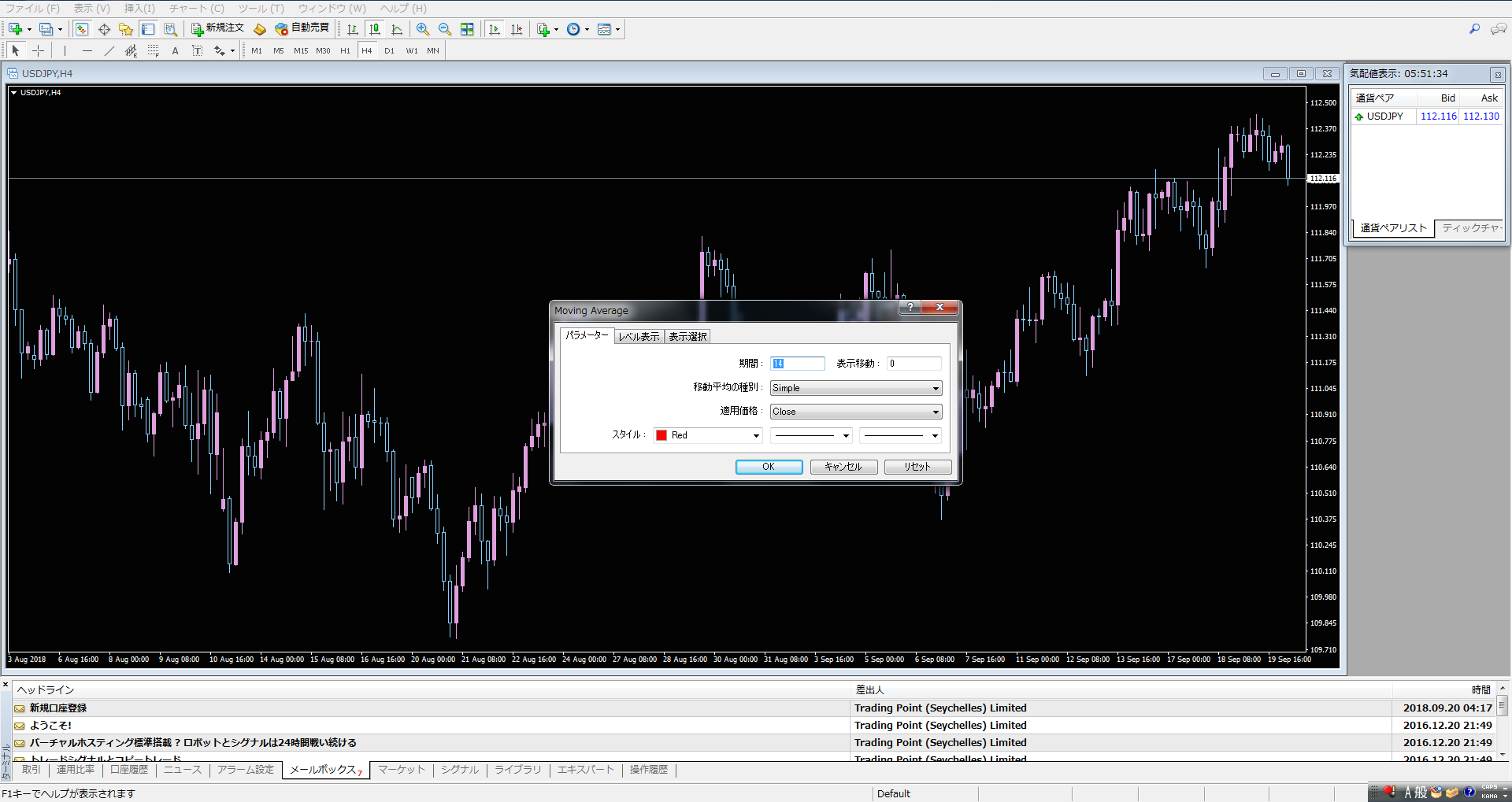
出て来た中央ウィンドウのパラメーターを

期間:10
移動平均の種別:Exponential
スタイル:Red
応用価格:Close
で設定。

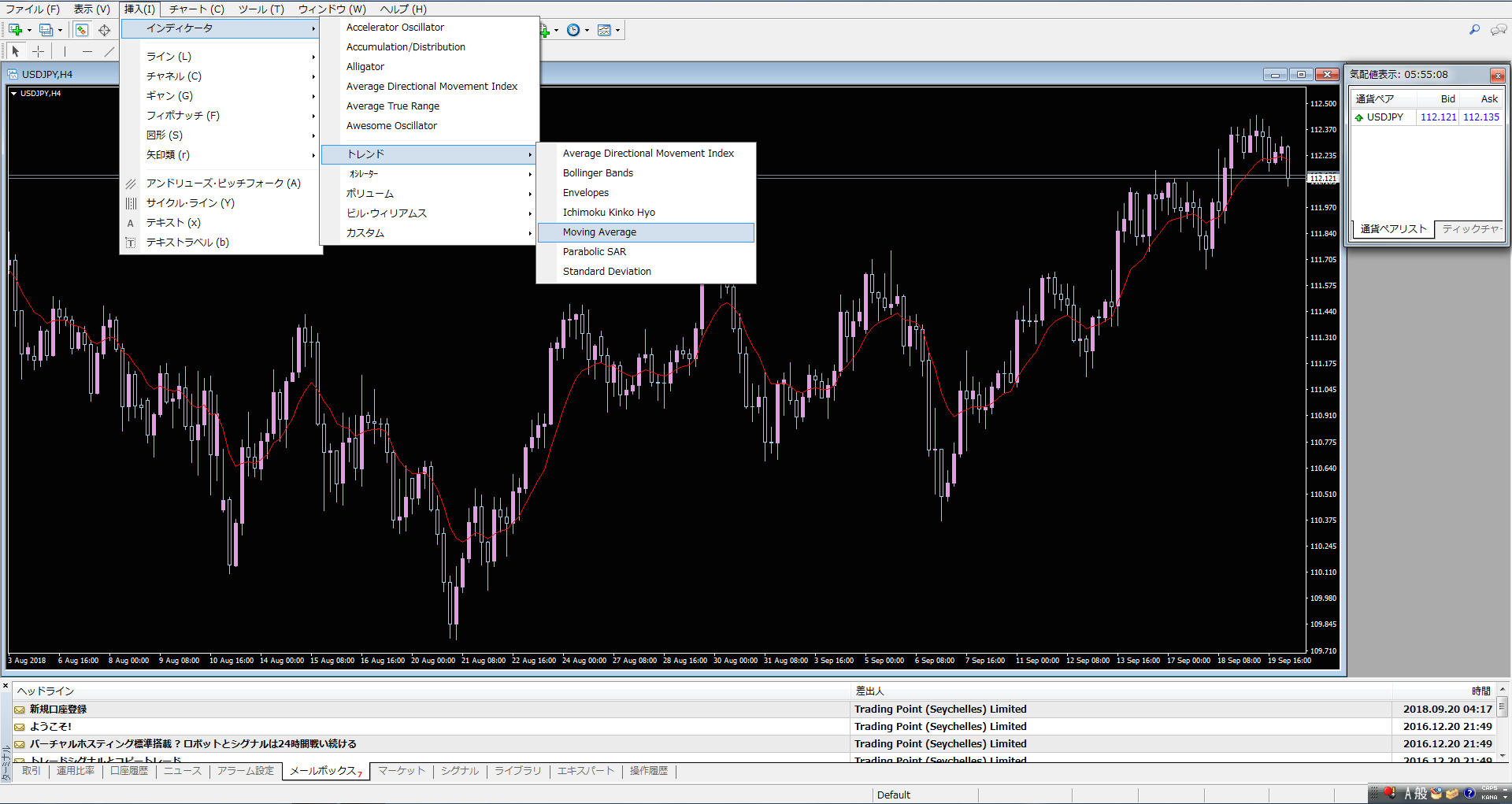
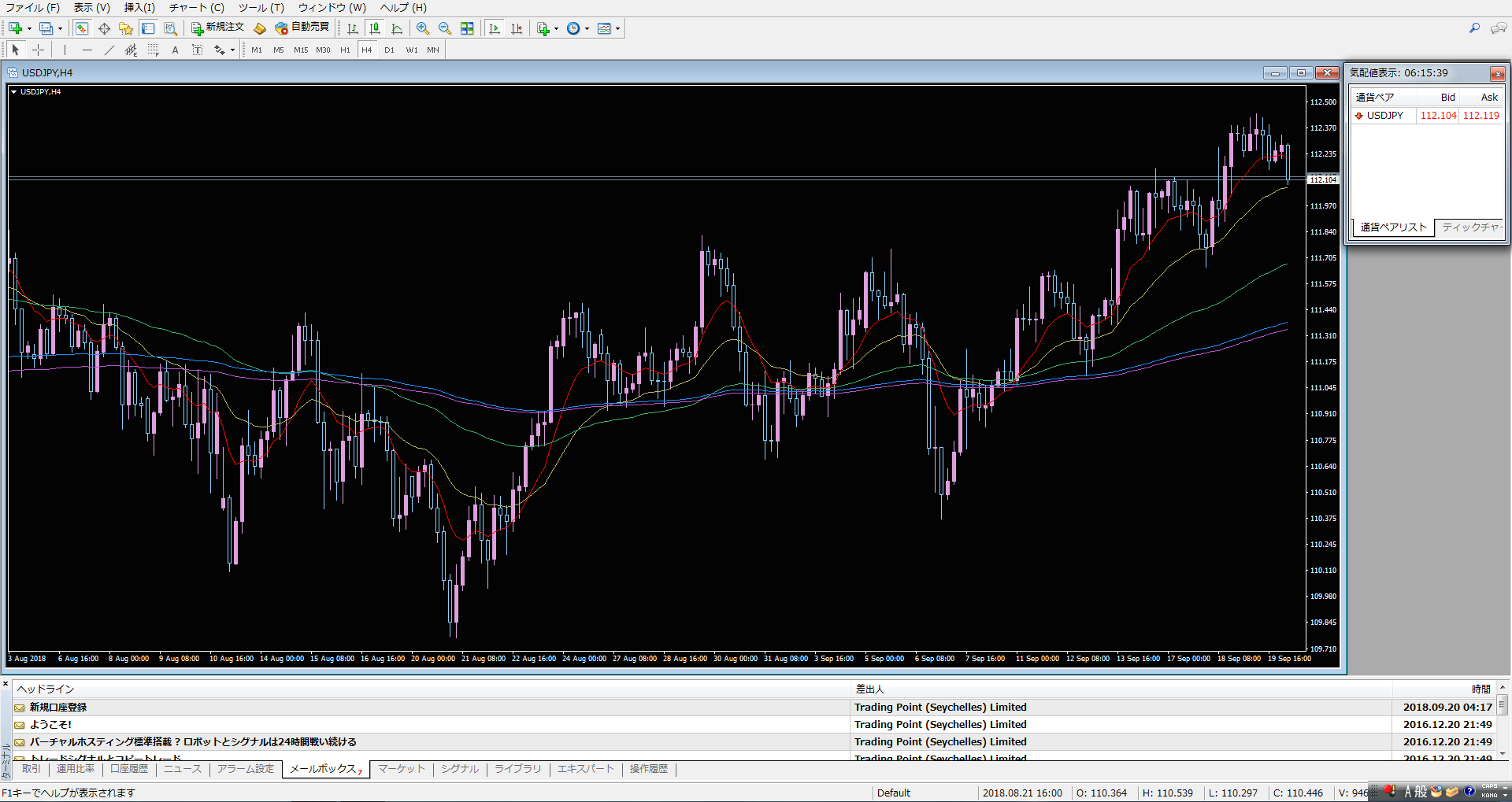
一本の赤いEMAが引けました。(画像だとちょっと見づらいですが、実際は綺麗に表示されます)
あとは同様にこれを4回繰り返します。
【挿入】→インディケータ→トレンド→Moving Averageを選択して、

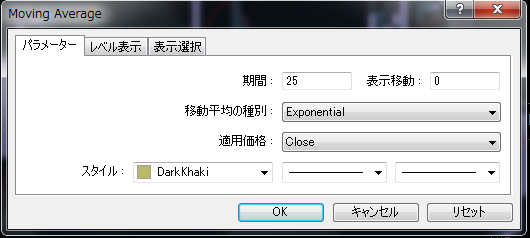
期間:25
移動平均の種別:Exponential
スタイル:Dark Khaki
応用価格:Close

期間:75
移動平均の種別:Exponential
スタイル:Medium Sea Green
応用価格:Close

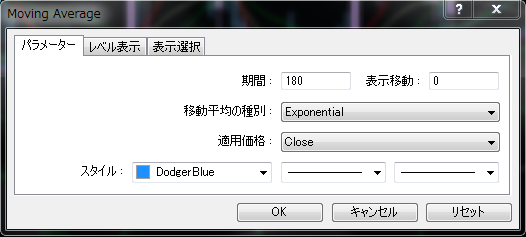
期間:180
移動平均の種別:Exponential
スタイル:Doder Blue
応用価格:Close

期間:200
移動平均の種別:Exponential
スタイル:Medium Orchid
応用価格:Close

これで5本のEMAが引けました。
なぜこの色にしたかというと、MAの並びがパーフェクトオーダー(上もしくは下から順番に短期〜長期までが並ぶとき)に虹色に見えるので、直感的に強いトレンドが出ているかどうか判別することができるからです。

完成したら、これも定型チャートとして保存しておきましょう。
チャート画面右クリック→定型チャート→定型として保存

今回は「base + EMA5」として保存してみました。

つづいてボリンジャーバンドの表示方法です。
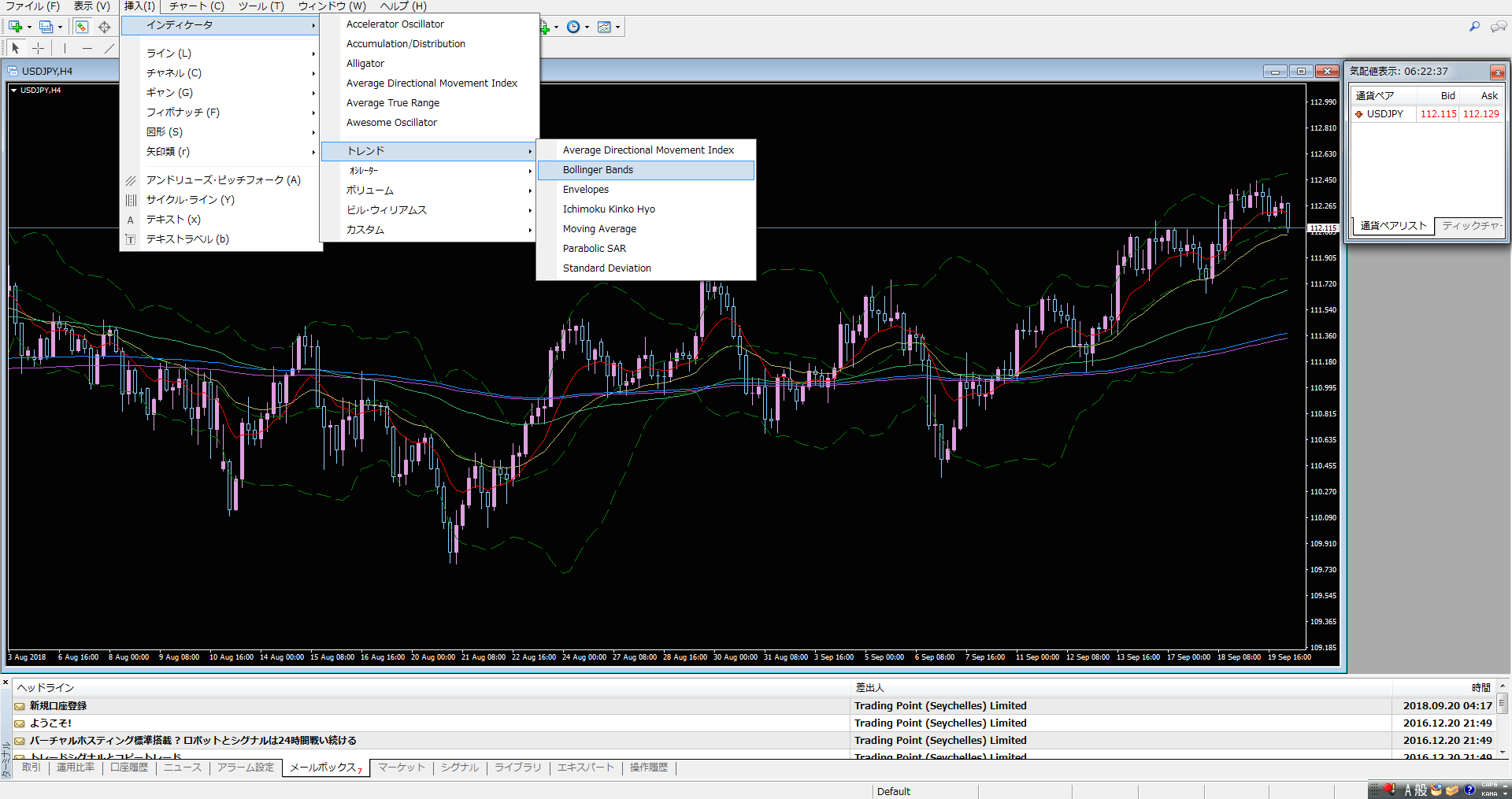
まずは【挿入】→インディケータ→トレンド→Bollinger Bandsを選択。

出て来た中央ウィンドウには
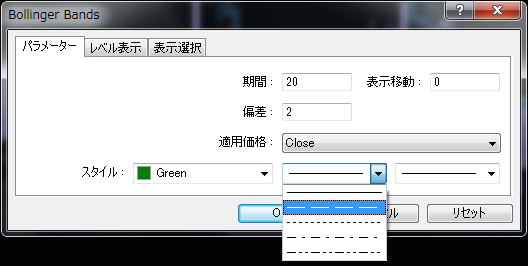
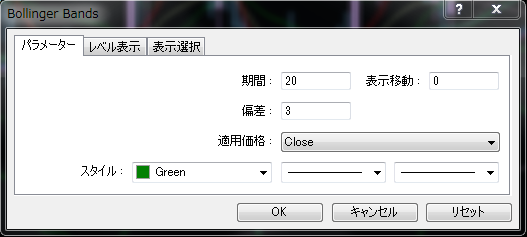
期間:20
表示移動:0
偏差:2
適応価格:Close
スタイル:Greem 破線 太さはそのまま

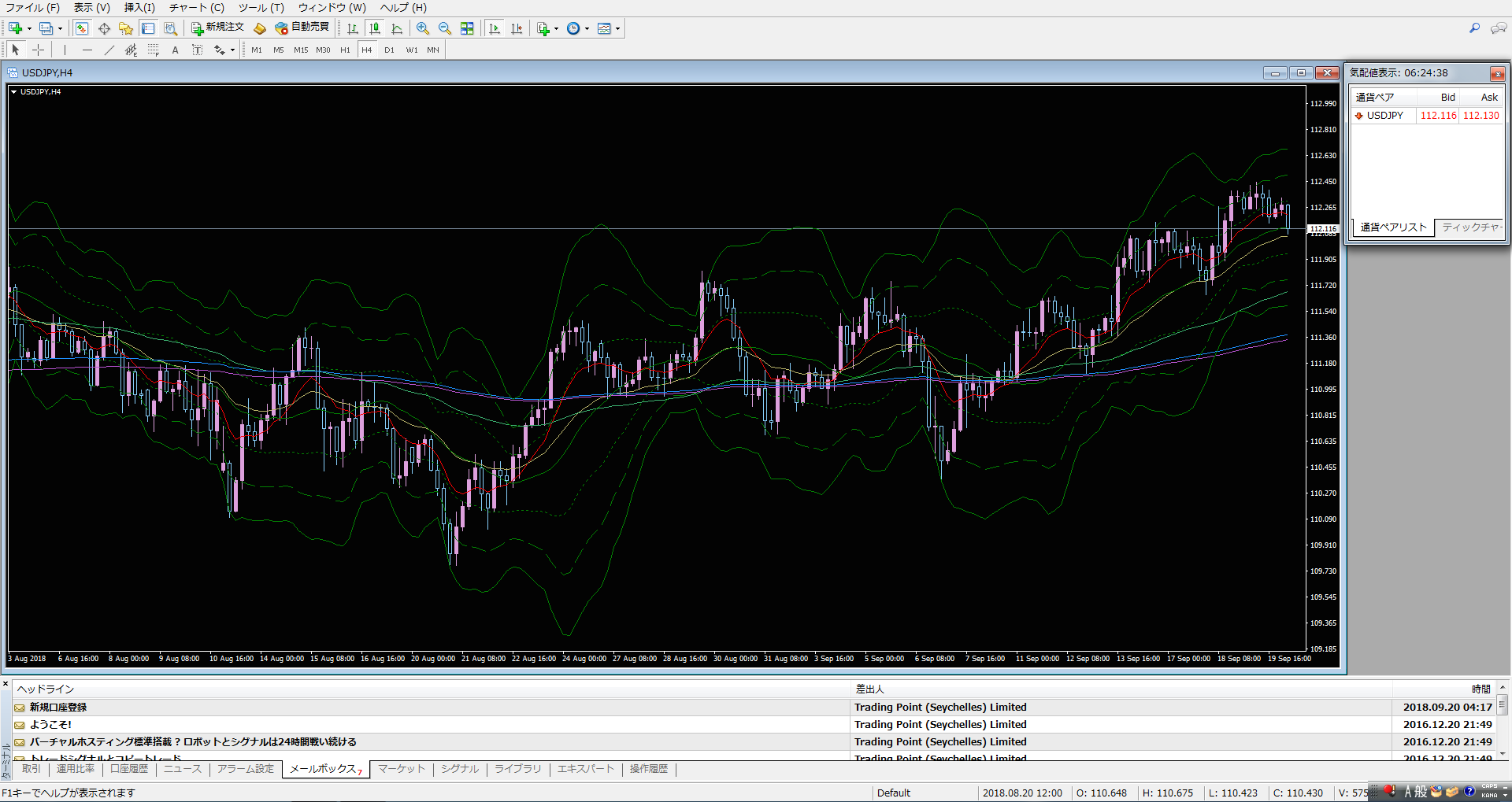
これで一組のボリンジャーバンド(3本の線)が引けました。
あとは同様に2回繰り返します。
【挿入】→インディケータ→トレンド→Bollinger Bandsを選択。

期間:20
表示移動:0
偏差:3
適応価格:Close
スタイル:Greem 実線 太さはそのまま

期間:20
表示移動:0
偏差:2
適応価格:Close
スタイル:Greem 点線 太さはそのまま

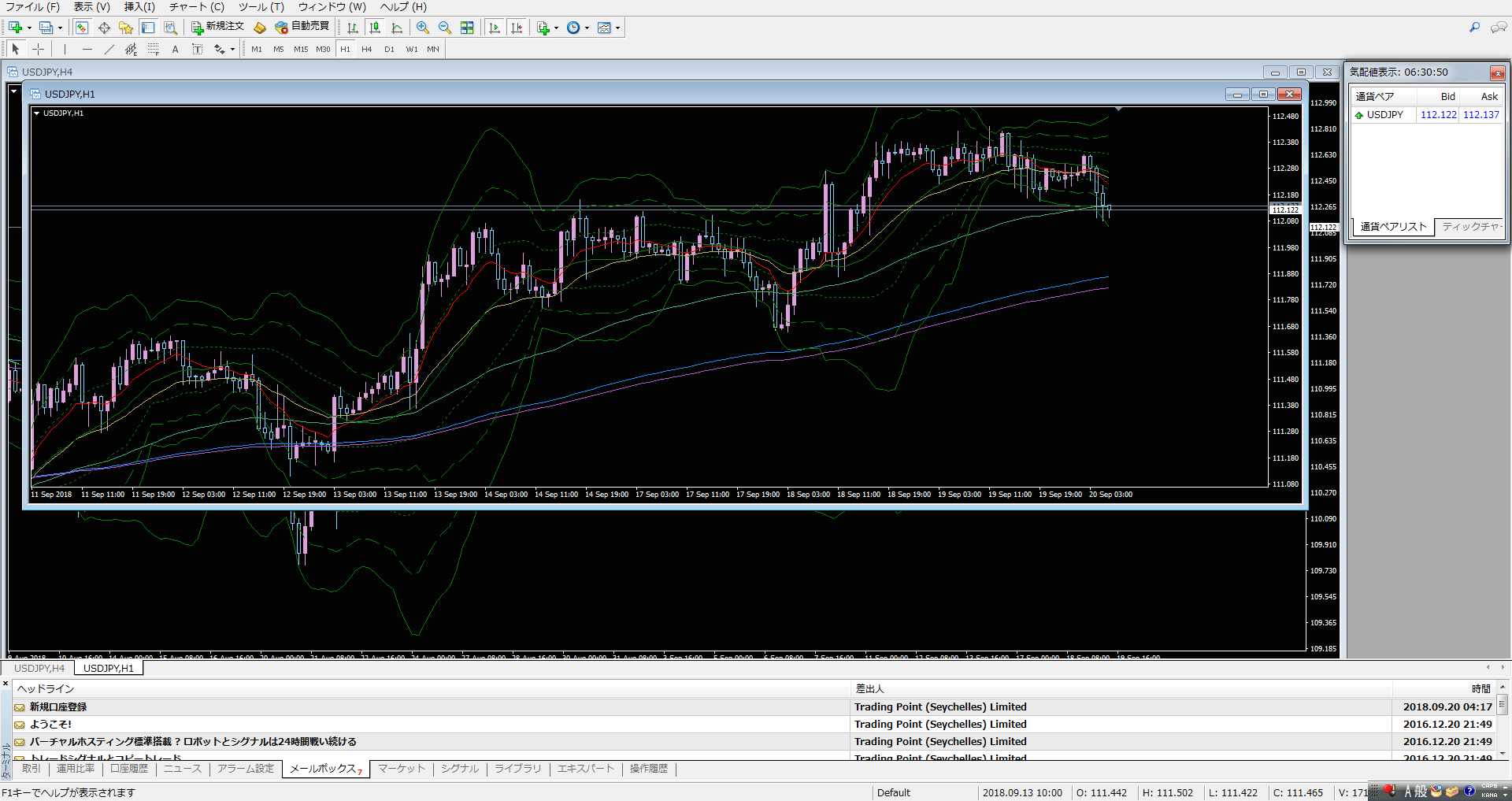
完成しました。

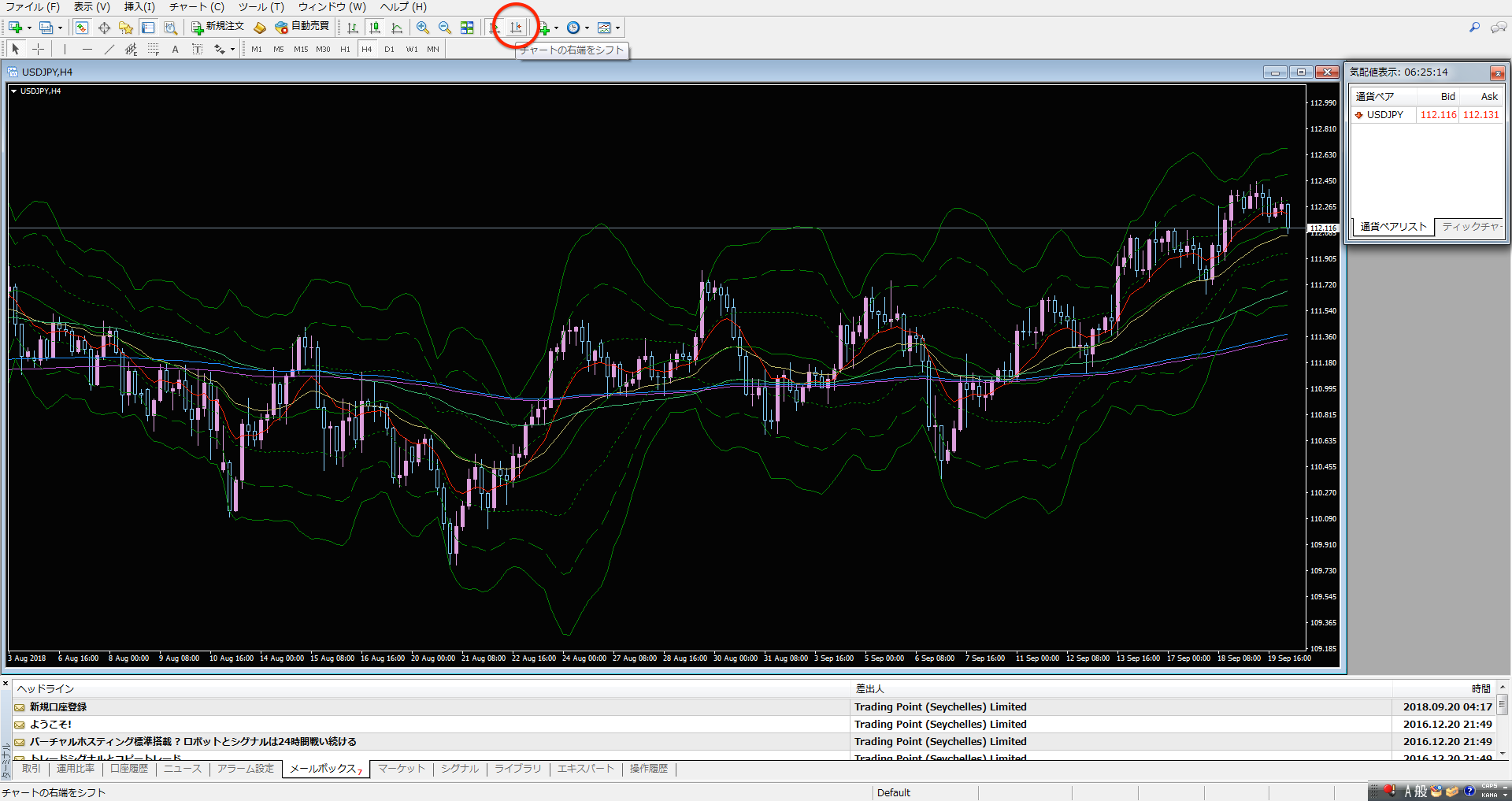
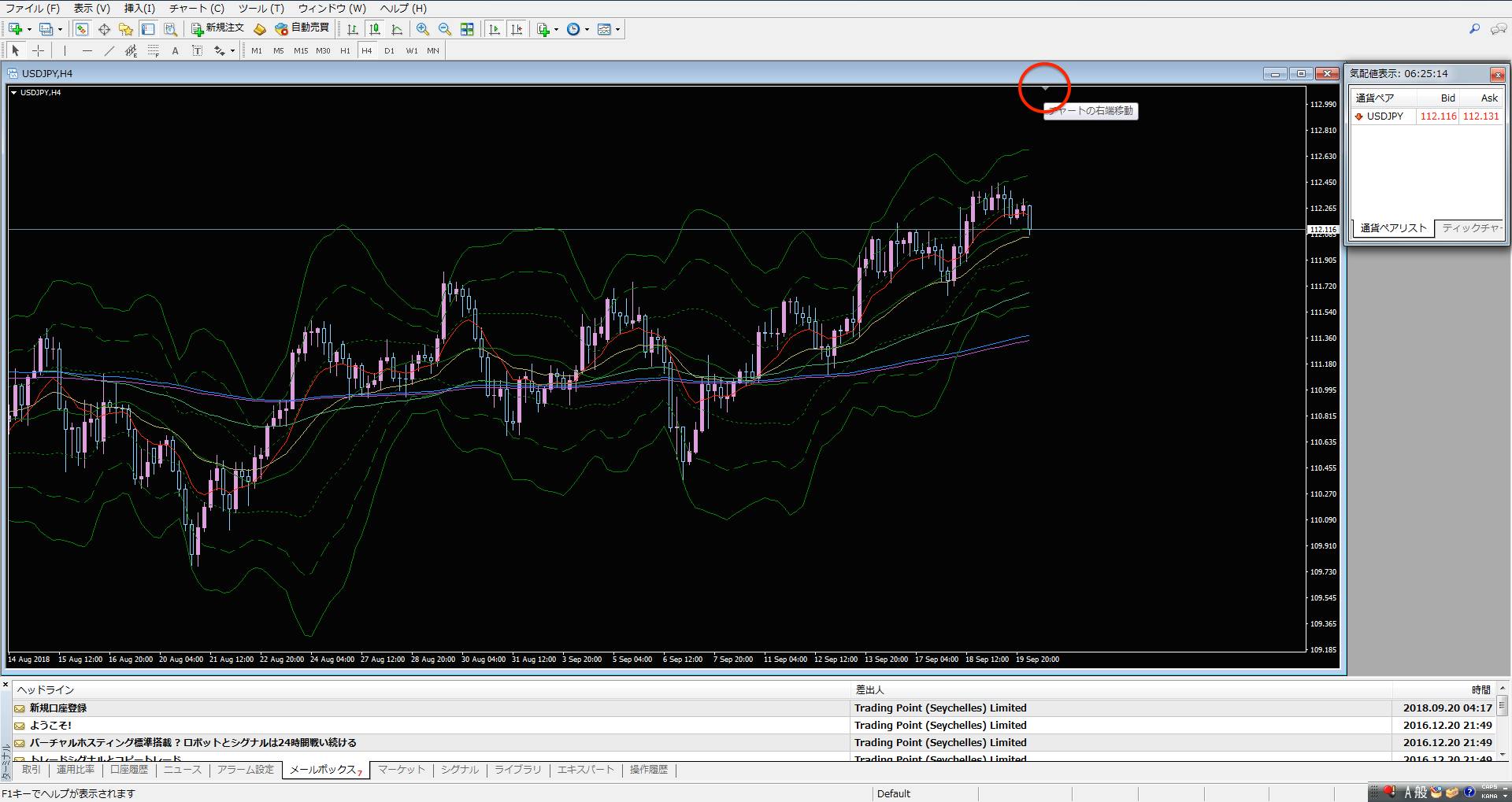
続いてチャートを見やすくするために、画面赤丸部分のボタンをクリック。

右側にスペースができたのですが、これだと少し広すぎるので、赤丸部分を右側にドラッグし、自分の見やすいくらいのスペースに調整します。

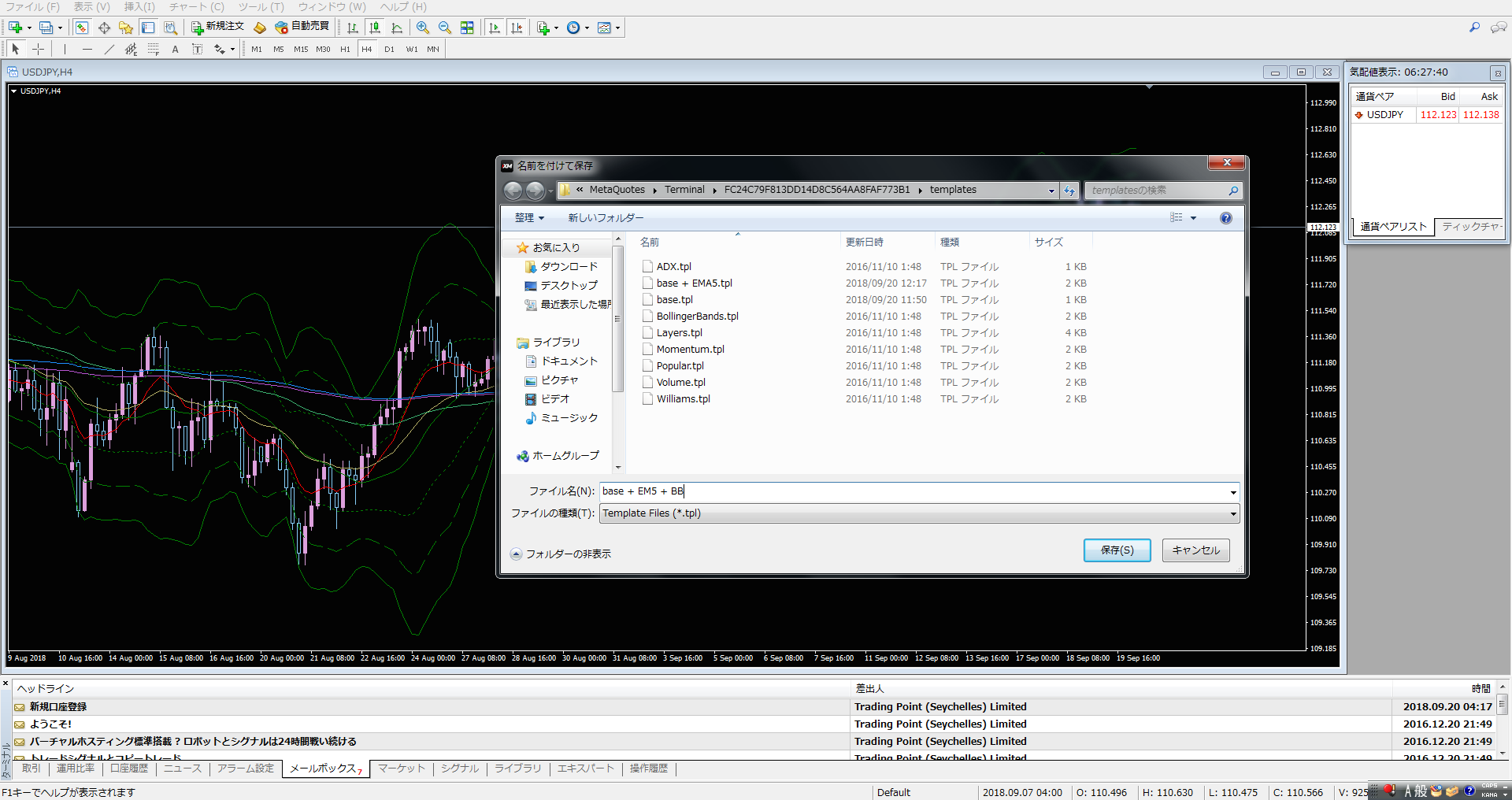
完成したら、これも定型チャートとして保存しておきましょう。
チャート画面右クリック→定型チャート→定型として保存。
今回は「base + EMA5 + BB」として保存してみました。
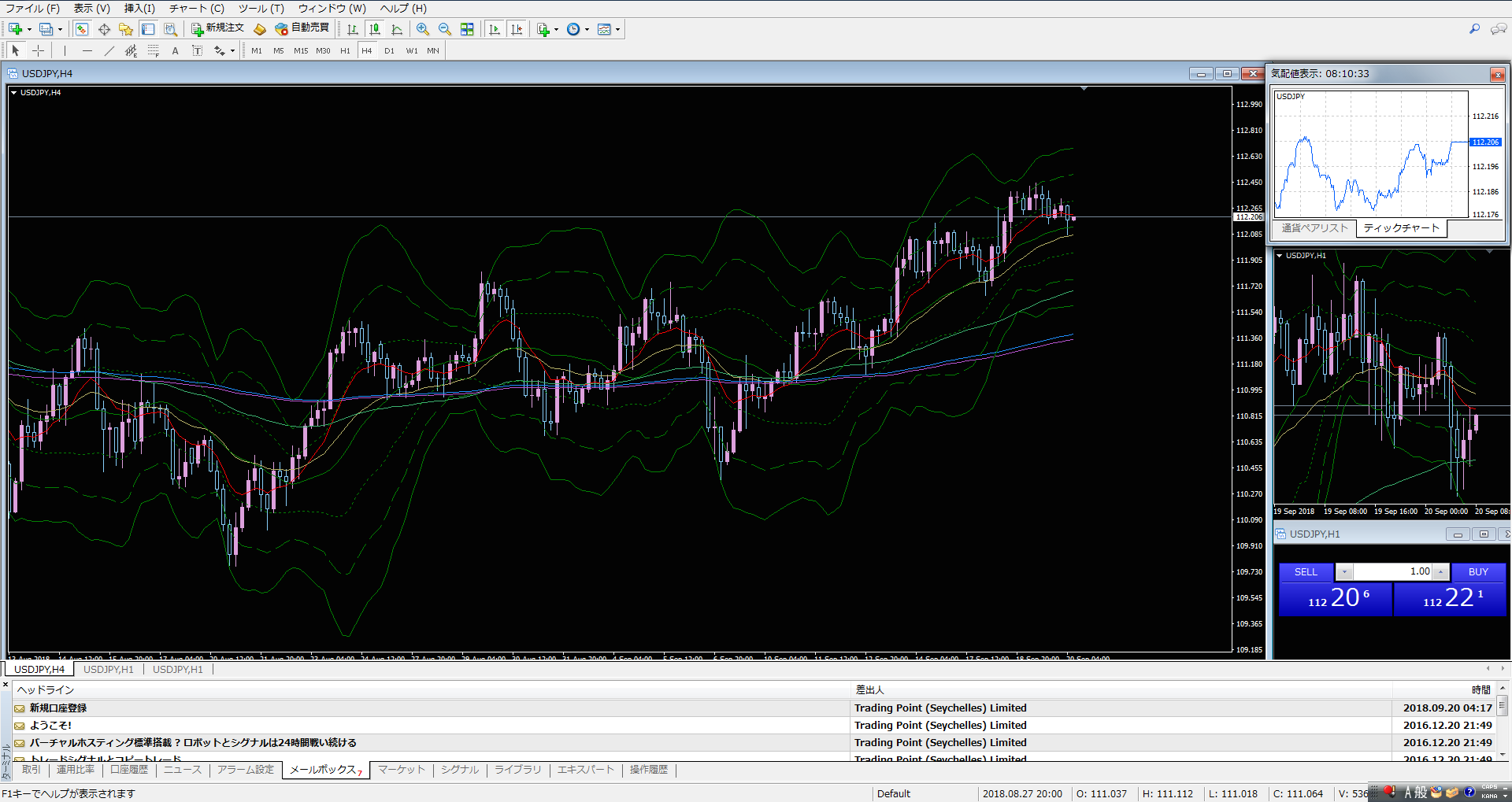
サブ画面の作り方

続いてサブ画面の作り方です。
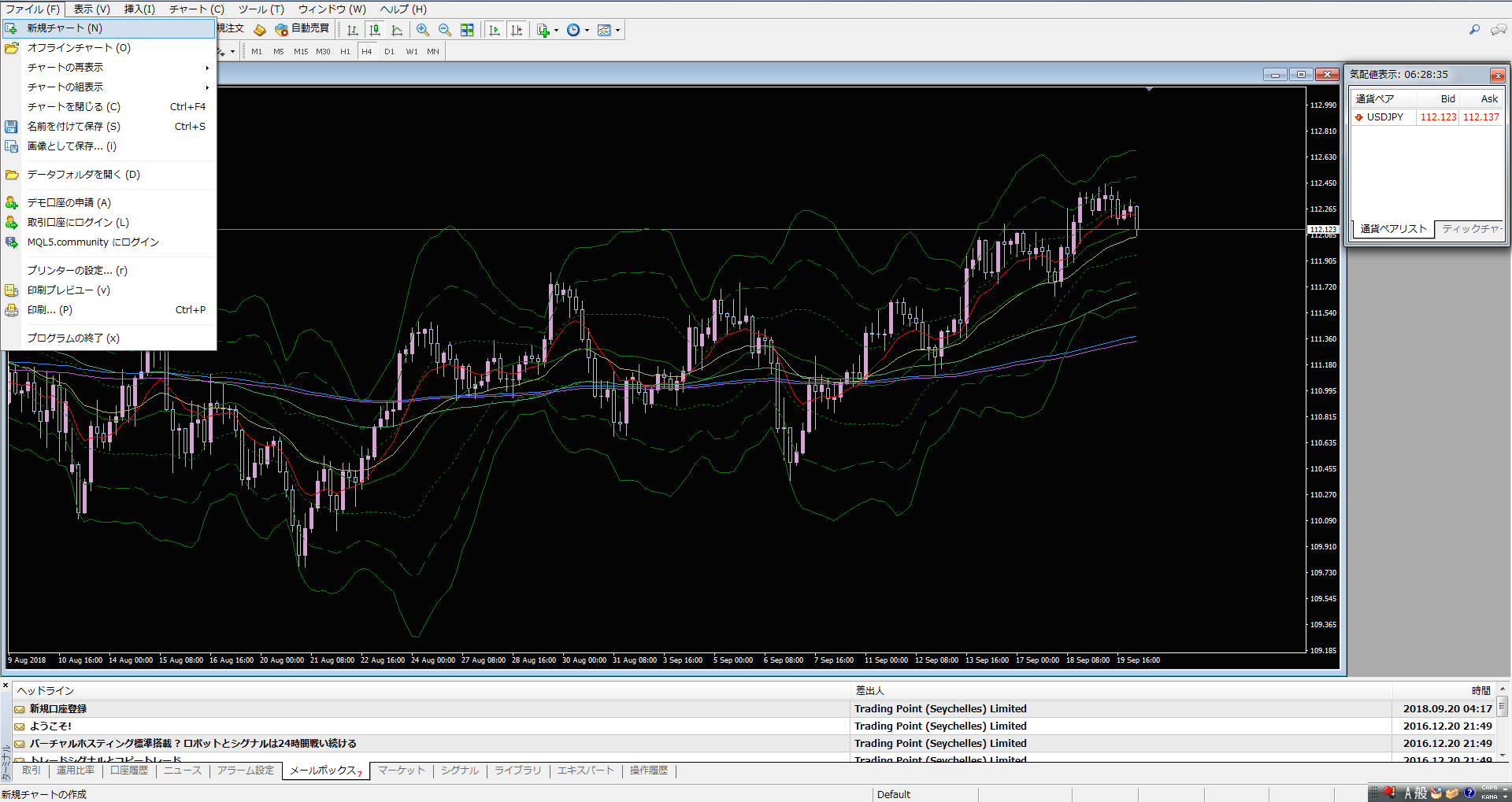
画面左上の【ファイル】→新規チャート→USDJPYを選択

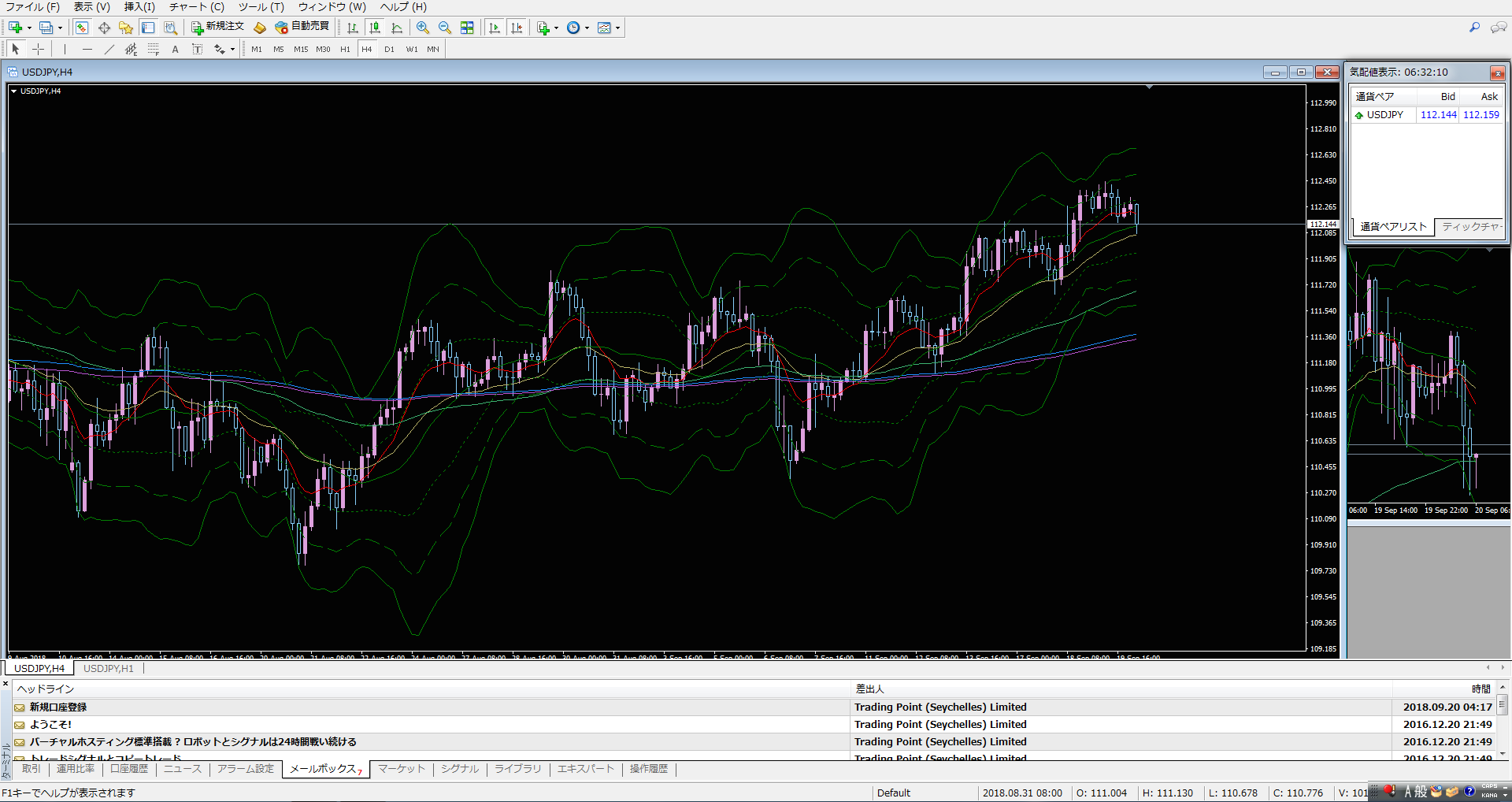
一枚のチャート画面が追加されました。
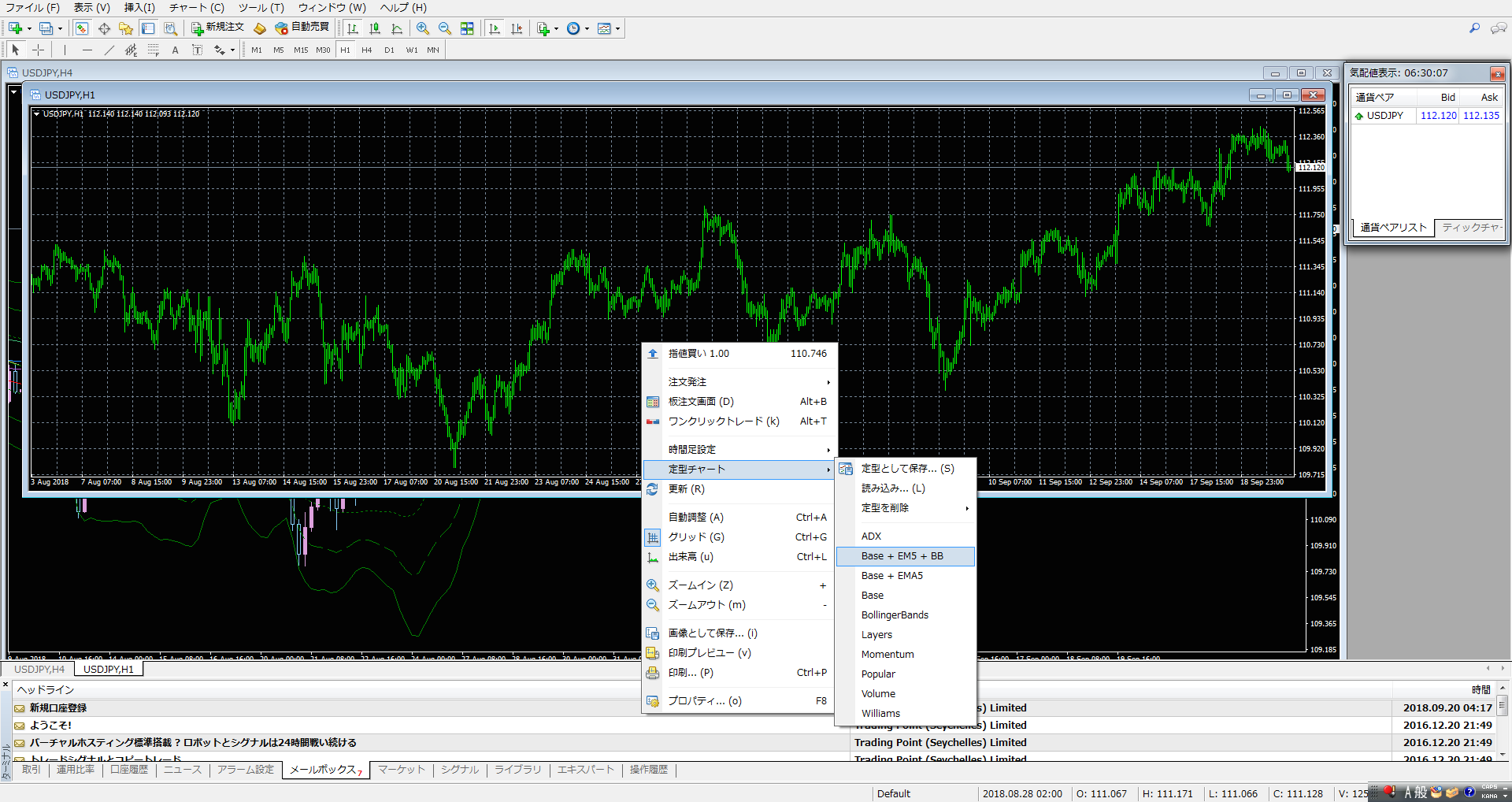
このチャート画面上で右クリック→定型チャート→ここで「base + EMA5 + BB」を選択。

設定がすべてコピーされて反映されました。

これを画面右側に小さく配置。
オーダーBOXの作り方
続いてオーダーBOXの作り方です。
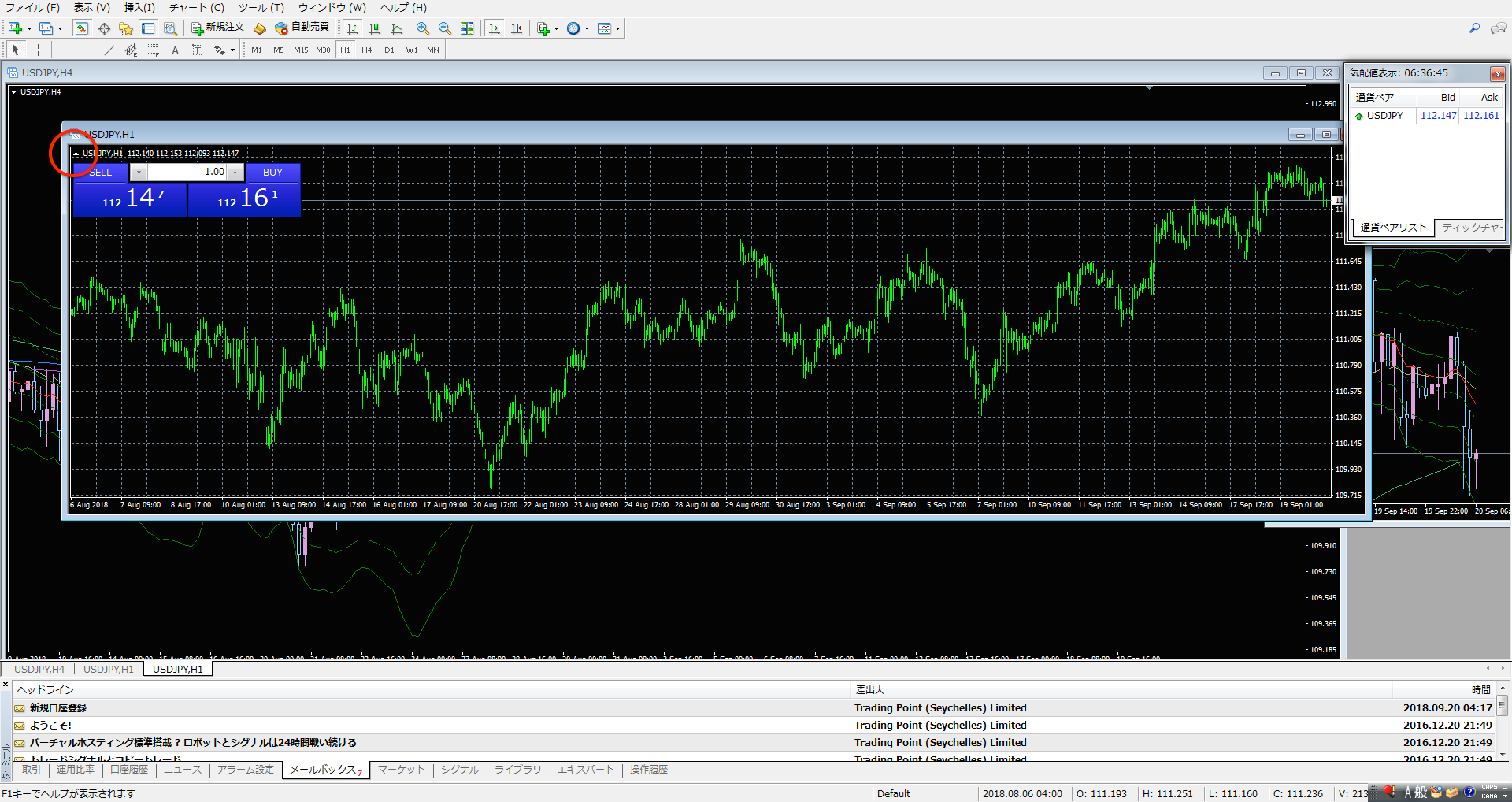
先ほど同様、画面左上【ファイル】→新規チャート→USDJPYを選択。

追加されたチャートの赤丸部分の▼をクリックしてトレードパネルを表示。

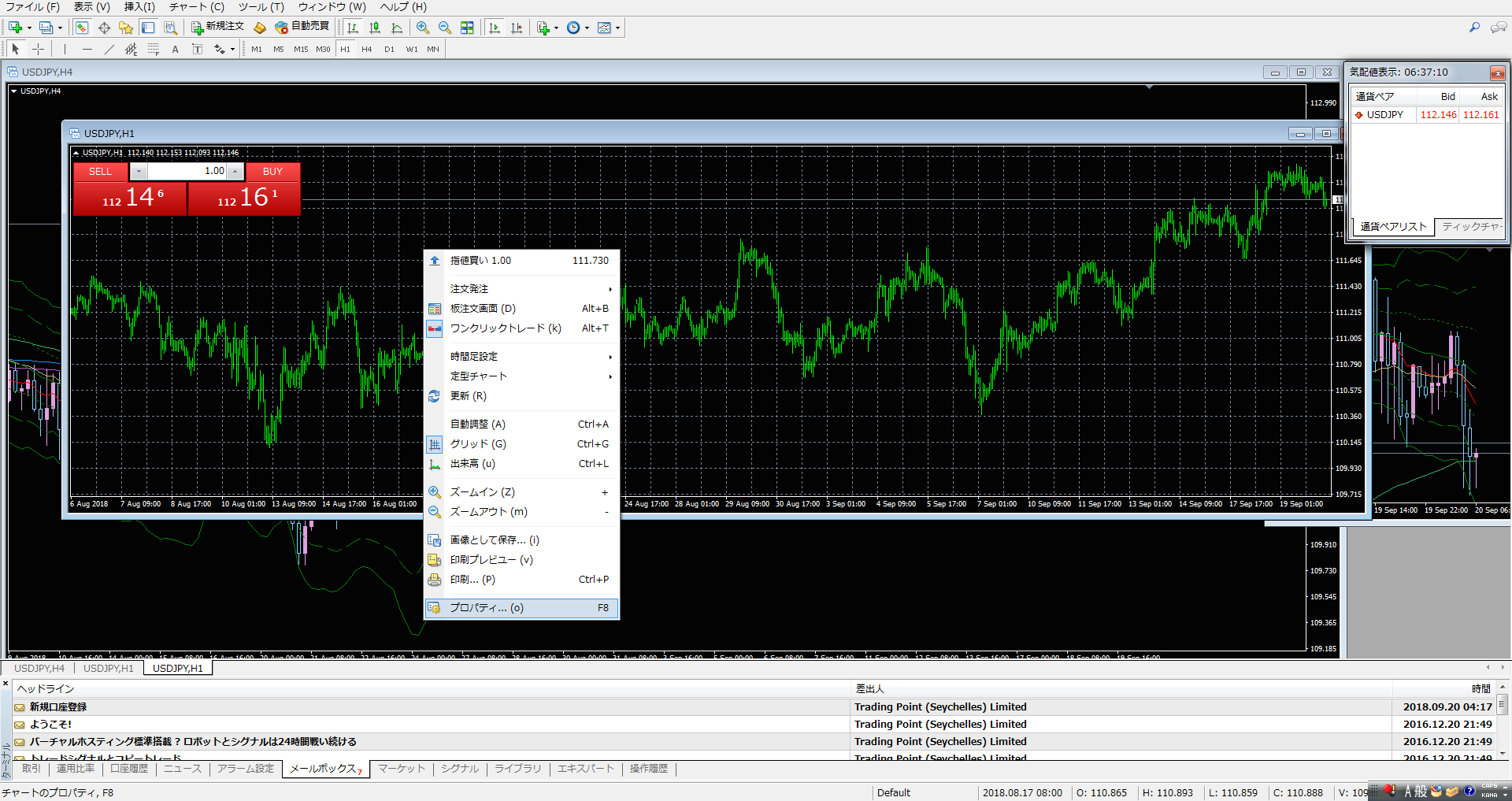
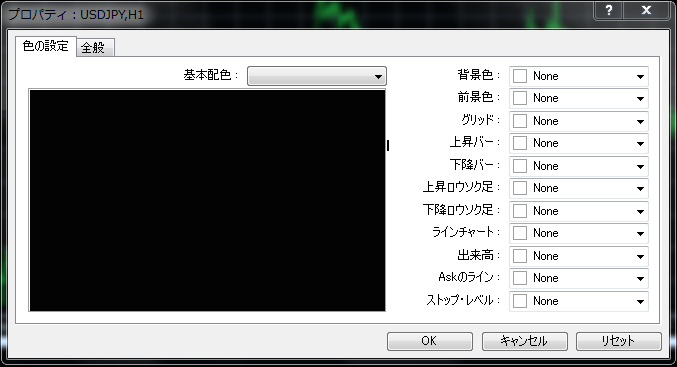
チャート上で右クリック→プロパティ

今回は余計なチャートを表示させないようにすべて【None】

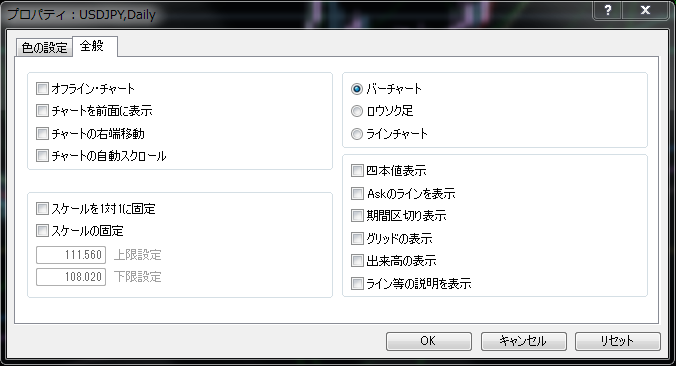
全般タブもこのように設定。

これを画面右下に小さく配置して完成です。
カスタムインジケーター(スプレッドレベル)とEA(一括決済ボタン)の追加は次のページで説明します。